Css Layout: Display Property
Mastering CSS Layouts with the Power of Display Property: A Developer's Ultimate Guide
Know the difference between inline v/s block HTML elements
🟢Inline HTML elements:
An inline element does not start on a new line and only takes up as much width as necessary
⭐Any height and width properties will have no effect.
.inline-element{
display:inline;
width: 1000px; ❌ /* won't have any effect*/
height: 1000px; ❌ /* won't have any effect*/
⭐ Inline elements are used to display content within a line of text or a block-level element.
⭐Content: inline elements can only contain other inline elements or text.
⭐ HTML structure: inline elements are limited options in terms of their styling options
⭐EXAMPLES OF inline HTML ELEMENTS
<a>for links<strong>for bold text<em>for italicized text<span>for grouping inline elements and applying styles<img>for displaying images within a line of text<input>for creating input fields, such as text boxes and buttons<br>for line breaks within a line of text<sup>for superscript text<sub>for subscript text<code>for displaying code snippets inline<q>For short quotations<cite>for citing the title of a work
🟢Block - level Elements
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can)
⭐Remember inline elements appear on the same line. Well, the block starts on a NEW LINE and takes up the full width available. So that means block elements will occupy the entire width of their parent element.
⭐Content: block-level elements are used to create sections of content or containers for elements
⭐HTML structure: block-level elements can contain other block-level and inline elements.
⭐EXAMPLES OF block-level HTML ELEMENTS
<div>for grouping content and applying styles<p>for paragraphs of text<h1>-<h6>for headings of different levels<ul>and<ol>for unordered and ordered lists, respectively<li>for list items<table>for creating tables<form>for creating forms<header>and<footer>for defining the header and footer of a page or section<section>and<article>for dividing content into sections or articles<nav>for defining a navigation menu
Introduction to Display Property
The display property in CSS is used to define the layout and behavior of an HTML element. It specifies how the element should be displayed on the page, such as whether it should be block-level or inline, how much space it should take up, and how it should interact with other elements.
The display property can be set to a variety of values, each with its own significance:
block: This value makes the element a block-level element, meaning it will start on a new line and take up the full width of its parent container. Block-level elements can have their width, height, margins, and padding set using CSS.inline: This value makes the element an inline-level element, meaning it will be displayed within a line of text and only take up the necessary space needed for its content. Inline-level elements are limited in terms of their styling options.inline-block: This value makes the element an inline-level block container, meaning it will behave like an inline element in terms of its position within a line of text, but it can have its width, height, margins, and padding set using CSS.none: This value hides the element from the page entirely, effectively removing it from the document flow.flex: This value makes the element a flex container, allowing it to control the layout and positioning of its child elements using the flexbox layout model. (😫for some other time)grid: This value makes the element a grid container, allowing it to control the layout and positioning of its child elements using the CSS grid layout model. (😫for some other time)
⚡For this article, we will focus on the key learnings for the display property and its values related to inline, block, and none elements.
Display: none;
The display: none property in CSS is used to hide an HTML element completely from the page. When an element is set to display: none, it will not be visible on the page and will be removed from the document flow, meaning that other elements will behave as if the hidden element is not present.
⭐application: The display: none property is commonly used in situations where an element should only be displayed under certain conditions, such as when a button is clicked or when a certain page state is active. It can also be used to improve page loading times by initially hiding certain elements that are not immediately necessary, such as images or large blocks of text.
⭐To make an element hidden using display: none, you can simply add the property to the element's CSS rule, like this:
.hidden{
display:none;
}
In this example, any HTML element with the class hidden will be completely hidden from the page using the display: none property.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can override this.
Changing an inline element to a block element, or vice versa, can be useful for making the page look a specific way, and still follow the web standards.
A common example is making inline <li> Elements for horizontal menus:
li {
display: inline;
}
The Display: inline-block Value
Compared to display: inline, the major difference is that display: inline-block allows to set a width and height on the element.
Also, with display: inline-block, the top and bottom margins/paddings are respected, but with display: inline they are not.
Compared to display: block, the major difference is that display: inline-block does not add a line-break after the element, so the element can sit next to other elements.
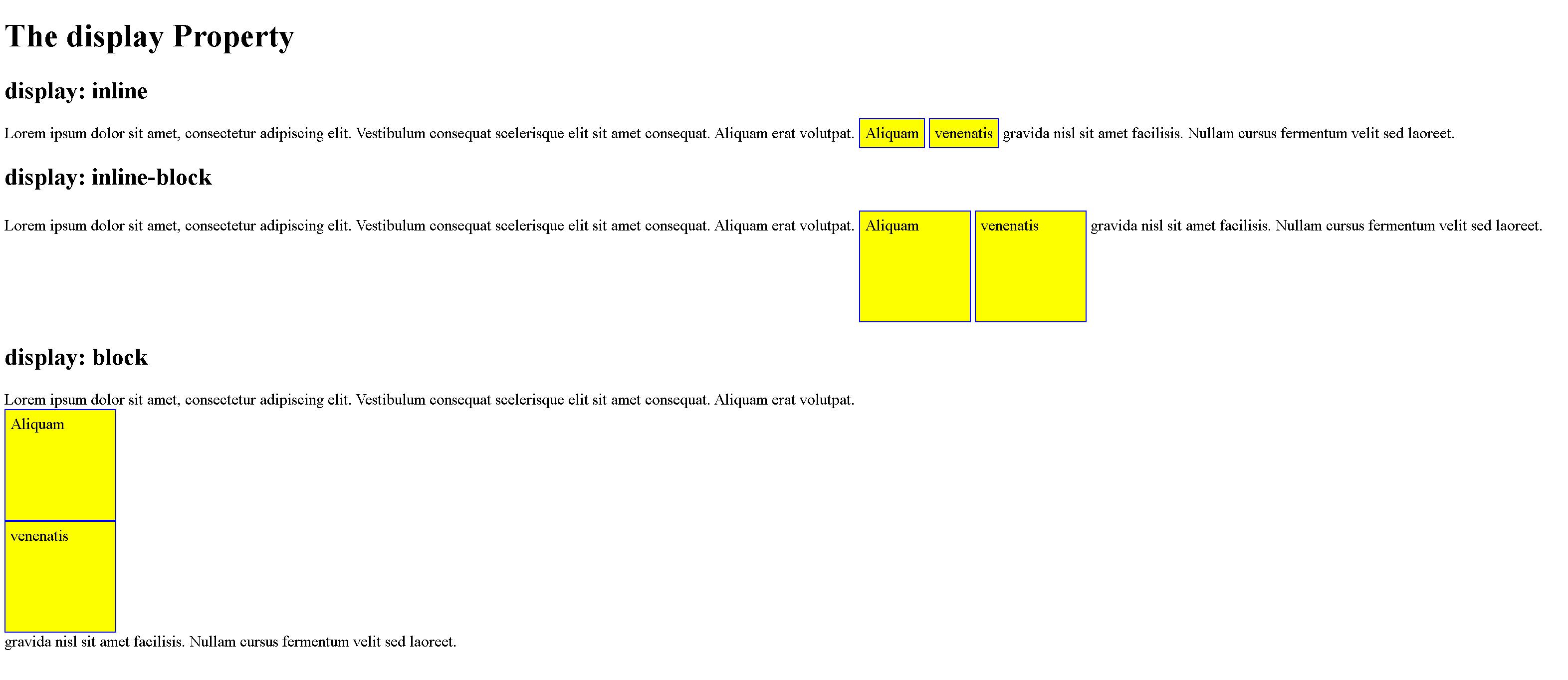
The following example shows the different behavior of display: inline, display: inline-block and display: block:
<!DOCTYPE html>
<html>
<head>
<style>
span.a {
display: inline; /* the default for span */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>The display Property</h1>
<h2>display: inline</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="a">Aliquam</span> <span class="a">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
<h2>display: inline-block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="b">Aliquam</span> <span class="b">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
<h2>display: block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="c">Aliquam</span> <span class="c">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
</body>
</html>